I'm in love with Markdown
I just want to go on the record for saying that I really, really love Markdown:
“… a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML).” - John Gruber
In other words, it’s a simple way of writing for the web that lets you focus on the content. Because it’s plain text, it’s also incredibly easy to carry across multiple devices and platform (even mobile ones) and it’s much more future proof than some proprietary software format.
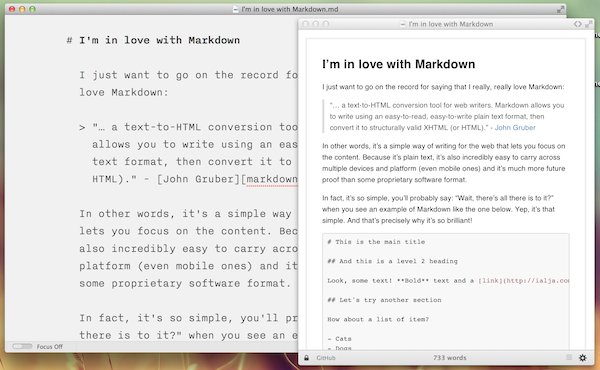
In fact, it’s so simple, you’ll probably say: “Wait, there’s all there is to it?” when you see an example of Markdown like the one below. Yep, it’s that simple. And that’s precisely why it’s so brilliant!
# This is the main title ## And this is a level 2 headingLook, some text! **Bold** text and a [link](http://ialja.com)
How about a list of item?
- Cats
- Dogs
- Frogs
And a horizontal line for the big finish.
* * *
The example from below will look like this on the web:
This is the main title
And this is a level 2 heading
Look, some text! Bold text and a link
Let’s try another section
How about a list of item?
- Cats
- Dogs
- Frogs
And a horizontal line for the big finish.
iA Writer got me hooked on Markdown
In fact, it’s so deceivingly simple, you might not even notice that you need Markdown at all. When I first saw screenshots of iA Writer, I thought it looked awkward and unnecessary. Why would I want to look at a boring screen with the same big font all day, no option to add colors and other fancy stuff? Because it helps me write faster and better, that’s why. But you can’t really see it until you give it a proper try and actually get some work done.
Yesterday I came across a recommendation for an e-book on Markdown on Daring Fireball, John Gruber’s blog. Because Gruber just happens to be the father of Markdown and because I’m spending more and more time in iA Writer, my Markdown editor of choice, I couldn’t resist tapping on that buy button in my iBooks store.

The ultimate Markdown guide and Marked, my new best friend
The MacSparky Markdown Field Guide is indeed a wonderful ebook that will guide you through the important aspects with easy to follow screencasts. It should work well for both beginners and those of us who want to take our basic Markdowning (not sure that’s a word) skills to the next level. I certainly did learn a couple of new tricks, and iA Writer got a new best friend: Marked.
Marked is not an editor, but a preview app for all sorts of advanced Markdown such as reference-style links that iA Writer doesn’t support on its own. With one simple script you can send the document you’re working on in iA Writer to Marked and look at the fancy preview side by side when you’re proofreading.

Not to mention that Marked also supports link verification, provides a handy table of contents for quickly jumping to different sections, supports custom CSS files that modify the look of the preview window, and tons of different export formats that will use your custom CSS. Totally in love.
What can I say about Markdown that hasn’t been said before? Yes, it has made me a better writer. I am more focused on the writing, I spend less time fiddling with unnecessary design settings that are relevant for print, but not for the web. I create blog posts faster. Which is why I was so excited when I found out a way to base my personal blog entirely on Markdown files.
Why you should also learn Markdown
So, if you’re doing any sort of writing for the web and haven’t yet explored Markdown, you should fix this immediately. And even if you’re doing more traditional writing, Markdown could be a great way to keep you from getting distracted. You could start with these links:
- Mastering Markdown: 30 Resources, Apps and Tutorials to Get You Started
- Daring Fireball: Markdown Syntax Documentation
But if you really want an easy and step by step guide, The MacSparky Markdown Field Guide is definitely the way to go.