How a Lego dragon helped me explain programming in 15 minutes
Another Rails Girls Ljubljana workshop also meant another lecture on how the internet works and the basics of programming. The goal was to ease in the participants, this time mostly high school girls, into the practical workshop that consisted of creating a web app for collecting ideas in Rails. I was pretty happy with the first version of the lecture I did for our very first workshop that used a cute story about GitHub's Octocat, who loves sushi, but doesn't eat fish.
However, there were two majors issues we discovered by using the first version of the lecture at the workshop:
- TryRuby.org, an otherwise super cute website, didn't behave well during our workshop. With about 75 laptops on the same network, the site was painfully slow at moments, making it difficult for girls to keep up. Also, the order in which concepts are introduced in the tutorial is difficult for beginners (arrays make a surprisingly early appearance, for instance).
- Beginners were a bit confused during the practical part of the workshop about switching from Terminal and local files with code. The meaning of all those directories and files in their Rails project wasn't very clear.
All that meant I had to roll up my sleeves again and create version 2.0 that includes a giant dragon!
Explaining the basics of programming in 15 minutes
The solution to the first problem was to scratch TryRuby.org from the program. Not saying TryRuby.org isn't useful, but it's not ideal when you have a larger group of people trying to keep up with you. Instead, I advised girls to go through the exercises at home, and introduced some basic concepts of programming in a different way.I decided to show participants how to use irb (Interactive Ruby Shell) in Terminal and how to create Ruby files in Sublime Text and running them from a Terminal (ruby file.rb). In this way, I also addressed the second problem, as I gradually introduced the tools they would be using during the workshop. With different irb and .rb examples, I quickly introduced some of the most basic concepts of programming languages: different types of objects (strings, integers), methods, variables, if statements. Really basic stuff.
I also decided to introduce a new metaphor for computer programs: a big, scary dragon, which is what code looks like to beginners. It's only upon closer inspection that you realize that the dragon is built with basic Lego blocks you get to know right at the beginning of any coding course. When learning code for the first time, you can't go straight into building a big dragon, of course; it might even seem like an impossible task! So you start practicing by making small houses, cars, until you get a hang of it or find a good coach or online tutorial that shares with you the dragon construction secrets.
I know, the explanation wasn't perfect, and maybe it wasn't all clear to those with zero experience. I hope I was at least able to show them programming can be deconstructed into smaller, readable and easy to understand blocks.
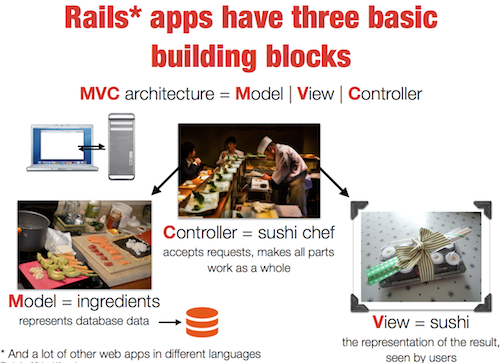
And finally, I also added a slide about the MVC architecture that basically serves the purpose of explaining why there are so many different folders and files in a Rails project. I heard some coaches referring to the slide during their explanations, so I think it did its trick.
Web and programming intro slides (English and Slovenian)
I wrote in more detail about how I used the rest of the slides to explain the internet and web apps in my previous post, so today I'm just going to share the updated slides again. The original lecture used Slovenian slides, but I also made an English translation. If you do find any of the stuff useful, do feel free to borrow.And finally, if you happen to understand Slovenian, you can also watch a recording of my lecture below. Even without speaking a word of Slovenian you'll probably appreciate the awesomeness of the video player used below, combining both video and slides. If that's the case, you should head over to Viidea's website right away to learn more about the awesome platform that makes this possible.
Disclosure: Viidea was yet again one of the sponsors of Rails Girls Ljubljana and also recorded our lectures. They are super cool, so make sure to tell all your friends about their product!