How I designed the CAT Gen AI Exploratorium as a playful online space for collaborative learning
How many liters of water does ChatGPT use? What is the carbon footprint of generating AI images? Is using generative AI justifiable if you care about the environment?
Questions like these have become common in climate-focused communities like ClimateAction.tech (CAT). And as a CAT community volunteer, who has previously written about the topic, I started wondering about what the CAT community needs to start making sense of the tech industry’s love affair with increasingly larger and resource-intensive generative models. Additional blog posts? Online events where we talk to experts?
Luckily, there’s been a proliferation of both in 2024. More outlets have started reporting on the environmental impacts of generative AI, and I can now share the excellent Environmental Impacts of AI primer from the folks at Hugging Face as a starting place. There’s no shortage of panels and podcasts where experts like Sasha Luccioni are helping us understand the magnitude of the problem and even explore possible solutions.
But what we are missing are places where people can have conversations about what generative AI means to us. Especially to those of us who have been trying to advocate for climate action in the tech industry. The need to collectively sense-make and explore the role each of us can play in our AI-enamored industry seems particularly pressing as generative AI features are being integrated into the operating systems of our devices, browsers, code editors, and other apps we use for work.
And this is why I decided to design a space for these conversations and call it the CAT Generative AI Exploratorium.
What is the Exploratorium?
I designed the Exploratorium as a playful space where anyone – regardless of their role and expertise in the field of AI – can question, learn, practice, and reflect on how generative AI might support or oppose climate action in tech. This 4-part community exploration was funded by a CAT mini grant and ran throughout November 2024 as a series of online events.
If you’re interested in exploring the intersection of generative AI & climate action in tech, I invite you to read the session recaps on the CAT blog. In each recap, you’ll get a summary of each of the parts, as well as activity prompts you can use as starting points for your own exploration. And if you’d like to join the Exploratorium and contribute to the collaborative exploration of the topic, get in touch, and I’ll send you the link to the Mural whiteboard where you’ll find additional resources and be able to build upon contributions from other explorers.

If, however, you’re curious about how I planned, designed and facilitated the Exploratorium as a collaborative online learning experience, I invite you to read this post. By documenting and sharing details of my process, I hope to show that online learning can be so much more than Zoom workshops in which experts do all the talking, and the facilitator has to apologize for running out of time to answer all participant questions.
The Exploratorium was in some ways my love letter to how wonderful organic, human learning is at a time when we are being dazzled by the wonders of machine learning. As I wrote in the reflecting Exploratorium recap: “Unlike machines, we don’t just learn by ingesting terabytes of data. We learn best and make sense of the world together, through conversations, sharing stories, and by supporting each other when it’s time to act and change the world.”
Whether you’re interested in designing or facilitating for how humans learn or just curious about my process, I invite you to pack your curiosity and join me as I take you behind the scenes of the Exploratorium.
Please note that this is quite a lengthy post that documents different parts of my process. It’s completely fine if you want to jump to a specific part that’s most relevant to your work, so here’s a table of contents for easy navigation:
- Pedagogical foundations & previous work
- Planning the Exploratorium experience
- Designing the Exploratorium collaborative space in Mural
- Facilitating the guided exploration in the Exploratorium
- Evaluating the guided exploration in the Exploratorium
- Final reflections on human learning in the age of machine learning
- Acknowledgments: Good design is always collaborative
Pedagogical foundations & previous work
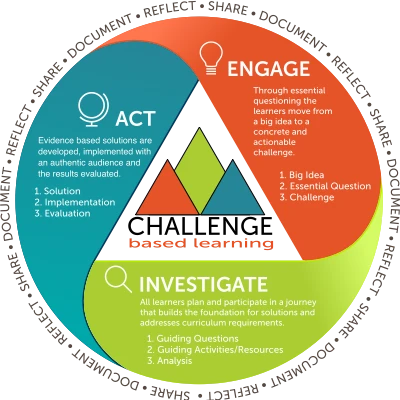
Conceptually, the Exploratorium is based on the Challenge Based Learning (CBL) framework, which emerged from the “Apple Classrooms of Tomorrow—Today” project and is still being used in Apple Developer Academies. The CBL framework is focused on helping learners solve real-world challenges.

In 2022, Mathew Mytka (Mat) and I adapted CBL into an online collaborative learning journey, which we infused with playfulness and storytelling. You can read more about the journey in the reports we published on the Tethix blog.

The 5-week-long Tethix CBL pilot was fairly intensive and asked participants to form 4 exploration crews to explore a challenge related to tech ethics. Mat and I both have extensive experience with designing online learning experiences, and the pilot confirmed many of the challenges we anticipated. Mainly that:
- Forming groups and building trust with strangers online is challenging, especially when it involves coordinating across multiple timezones.
- Existing mental models and past experiences with formal education – what we call “learning baggage” – can get in the way when learners are asked to choose their own learning adventure.
But there were many things that worked well in our Tethix CBL pilot: the playfulness, the use of Mural as a collaborative tool, and the main structure of the journey. With the Exploratorium, I wanted to build on that work, but simplify the approach to accommodate different types of participation.
Planning the Exploratorium experience
Learning design goals
With the Exploratorium, I didn’t want to design a typical online course or workshop that would have fixed learning outcomes such as “being able to clearly define generative AI and how it fits within the field of artificial intelligence”, or “being able to evaluate the environmental impacts of generative AI tools the learner uses”. That’s usually the sort of thing you do when designing standardized, factory-like learning experiences focused on pre-defined curricula and certification.
However, as the name implies, the Exploratorium was about exploration, not certification. So I decided to define two main goals for the experience:
- Encourage participants to have more diverse conversations about generative AI, both in CAT and in their work and other places.
- Guide participants towards concrete actions that support the CAT Theory of Change.
Additionally, I set two goals, or rather, challenges for myself as a learning experience designer:
- Design a lighter touch online collaborative learning journey based on our previous Tethix CBL pilot that works for different levels and modes of participation.
- Explore how the Tethix Elemental Ethics framework can be applied to a specific domain – in this case, generative AI and climate action in tech – and combined with an organization’s existing theory of change.
In short, I wanted to design the Exploratorium as a place for conversations that would lead to some climate action and nurture different skills needed for ethical practice. But I also wanted to accommodate the fact that participants – tech workers – likely don’t have the time or attention to fully immerse themselves in a more intensive learning program that would guide them through Bloom’s learner taxonomy in an orderly fashion.
So, rather than emphasizing or imposing specific learner outcomes, my intent was to design a space and an experience that would support different types of exploration while meeting participants where they are. I assumed that each participant might get something different from the experience, depending on their current needs, context, and capacity for participation.
Mapping different types of participation
I knew that one of the main design challenges would be accommodating different types of participation. This meant I had to abandon the idea of fixed groups from the Tethix CBL pilot, and design a more flexible experience. Specifically, I wanted to accommodate:
- Different modes of participation: Finding a time slot that works for everyone is mission impossible when working with diverse timezones and people, so I wanted to design an experience that works for those that cannot attend live sessions (async-only), those that can only attend live sessions (sync-only), and everyone in between (hybrid participants).
- Non-linear participation: I also wanted to make it possible for participants to join the exploration at any point. In each session, I would have to consider how to involve participants who missed all previous sessions, as well as design resources that can be used in non-linear ways after the exploration.
- Varying levels of engagement: And to take it even further, I also wanted to design ways for outside observers, who are not able to participate directly, to gain value from the Exploratorium.
Then, I defined the channels I wanted to use as part of the experience:
- Collaborative Mural whiteboard: Based on the experience from the Tethix CBL pilot, I decided to use a single Mural whiteboard to facilitate all parts of the exploration. By using a single Mural, the Exploratorium had a persistent online space that was used both during and between live sessions, supporting both async and sync exploration.
- Live online sessions hosted on Butter: Weekly live sessions were key for offering a space for group conversations. As a facilitator, I chose to use Butter over Zoom because of Butter’s ability to show the Mural space within the app and the ability for facilitators to observe breakout room discussions without joining the rooms and disrupting the flow of conversations. I also used Luma events to make it easier for people to register and join the sessions via Butter.
- Project channel in CAT Slack: I opened a dedicated channel in the CAT Slack community to be able to share reminders and activity prompts throughout the experience, as well as offer an additional async discussion space.
- CAT blog: I saw the blog as an opportunity to share recaps from each session to make it easier for explorers to join at any point, as well as provide a way for observers to follow the experience in a more passive way. Posts from the CAT blog are also featured in the weekly CAT newsletter, thus reaching CAT members who might not be actively following the Slack community.
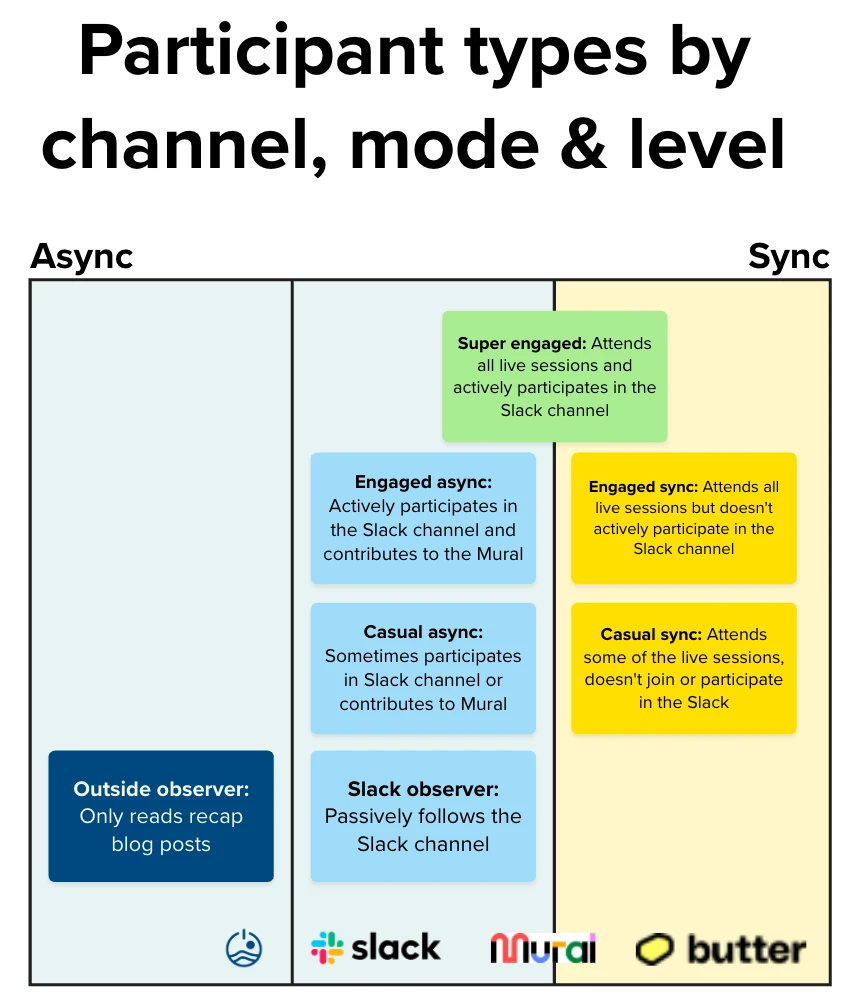
With all these considerations in place, I was able to map participant types by channel, mode & level from passive observers who might only read the blog post recaps to super engaged participants who would attend all live sessions and actively participate in the Slack channel, and more casual async or sync participants in between.

The four elements of the Exploratorium
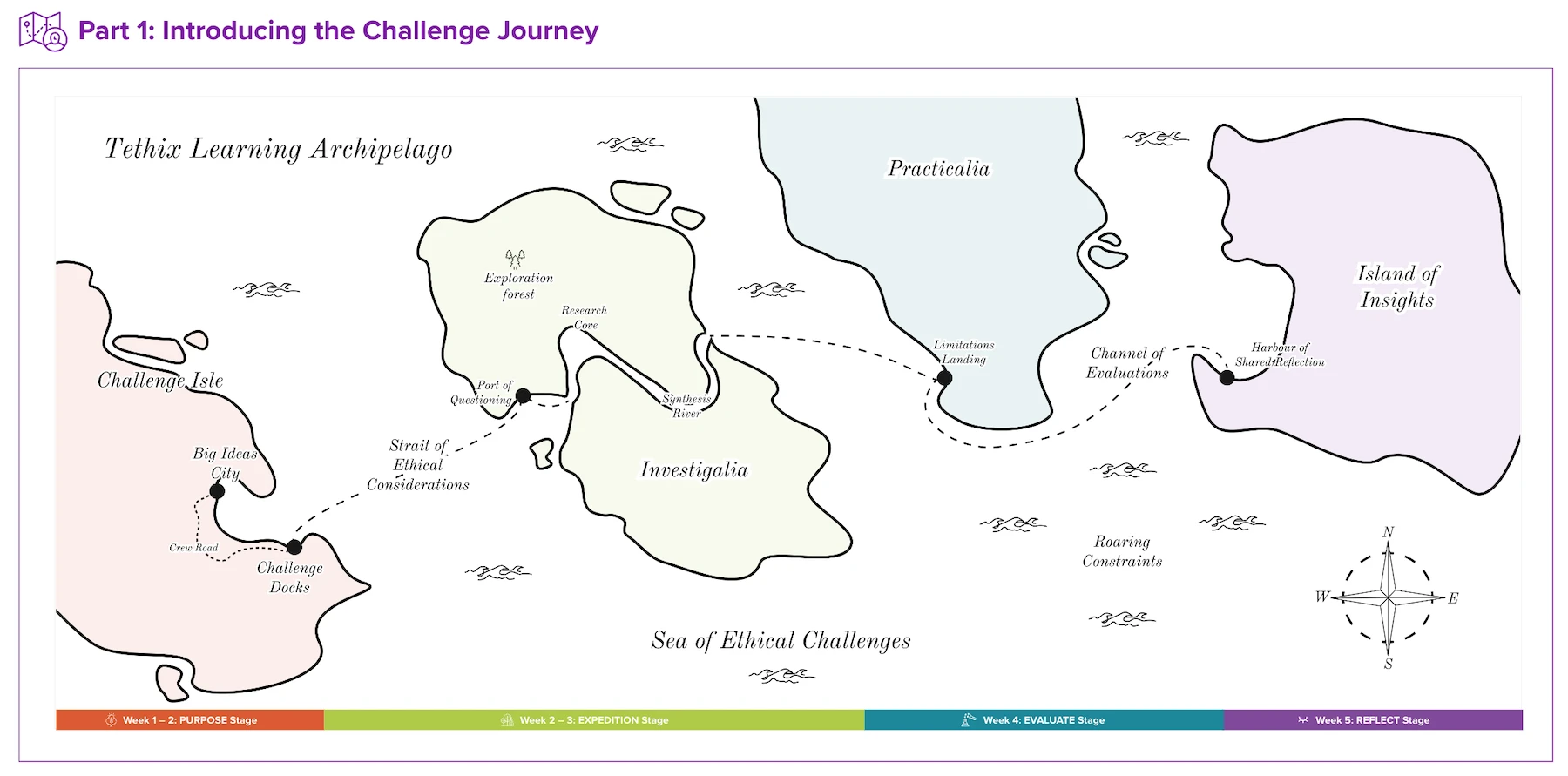
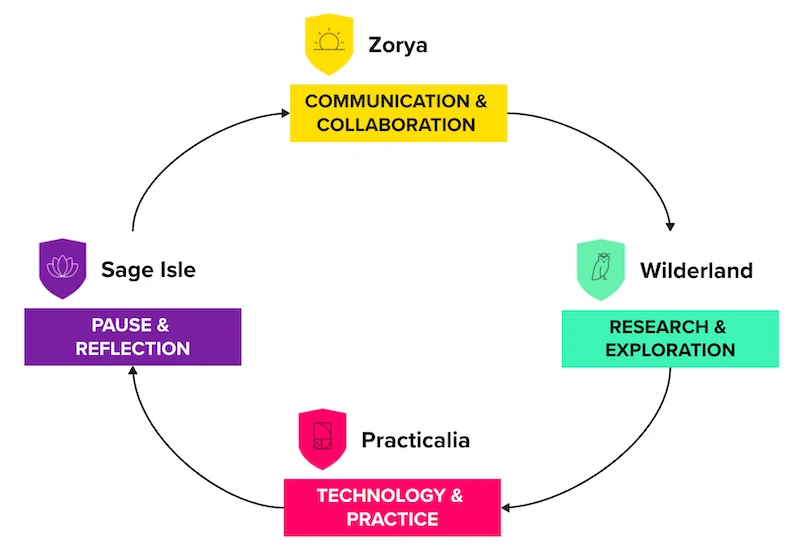
Based on the work Mat and I previously did for the Tethix CBL pilot, I knew I wanted to keep the four exploration stages of the Exploratorium roughly the same. In the pilot, we introduced the metaphor and story of sailing an Archipelago consisting of four islands, each representing different skills or elements necessary for practicing tech ethics. (We later refined this approach in our Elemental Ethics framework.)

And while the Archipelago metaphor and story worked well in the pilot in which participants sailed through all four phases of the journey together with their crew, the same approach wouldn’t work that well in the Exploratorium where I wanted to accommodate casual drop-ins.
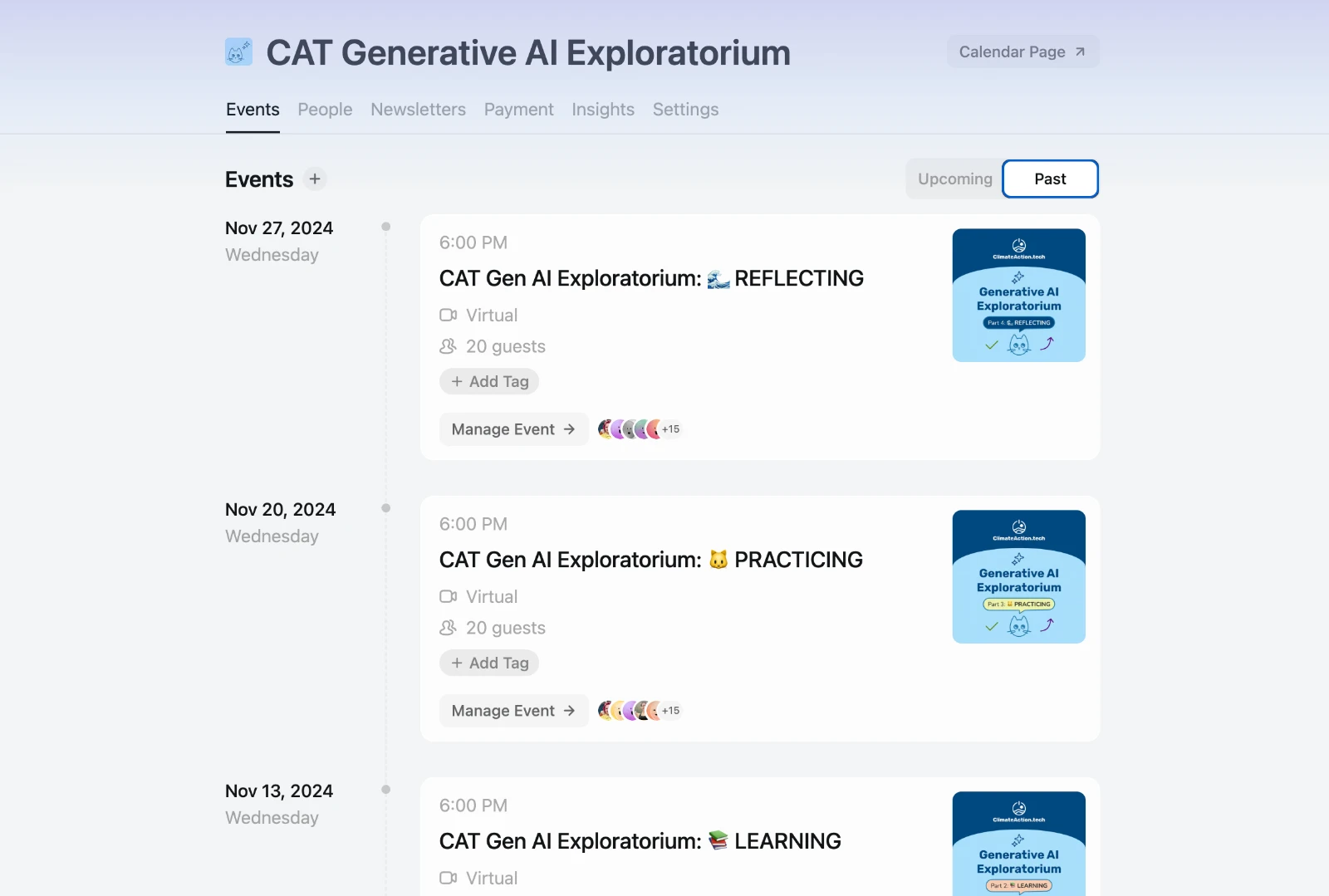
For the Exploratorium, I chose a simpler approach in which I named each of the four exploration stages with verbs in present participle form: questioning, learning, practicing, and reflecting.
By choosing this versatile form – which can also be used as a gerund or adjective, to get a bit grammar nerdy with you – I wanted to emphasize how each part of the exploration involves continuous action, rather than a fixed destination. The chosen verbs also represent the main skills I wanted to emphasize and nurture in each part.
When defining the activities for each part, I wanted to ensure that each part somehow worked on its own to allow participants to join the exploration at any point or skip any of the parts.
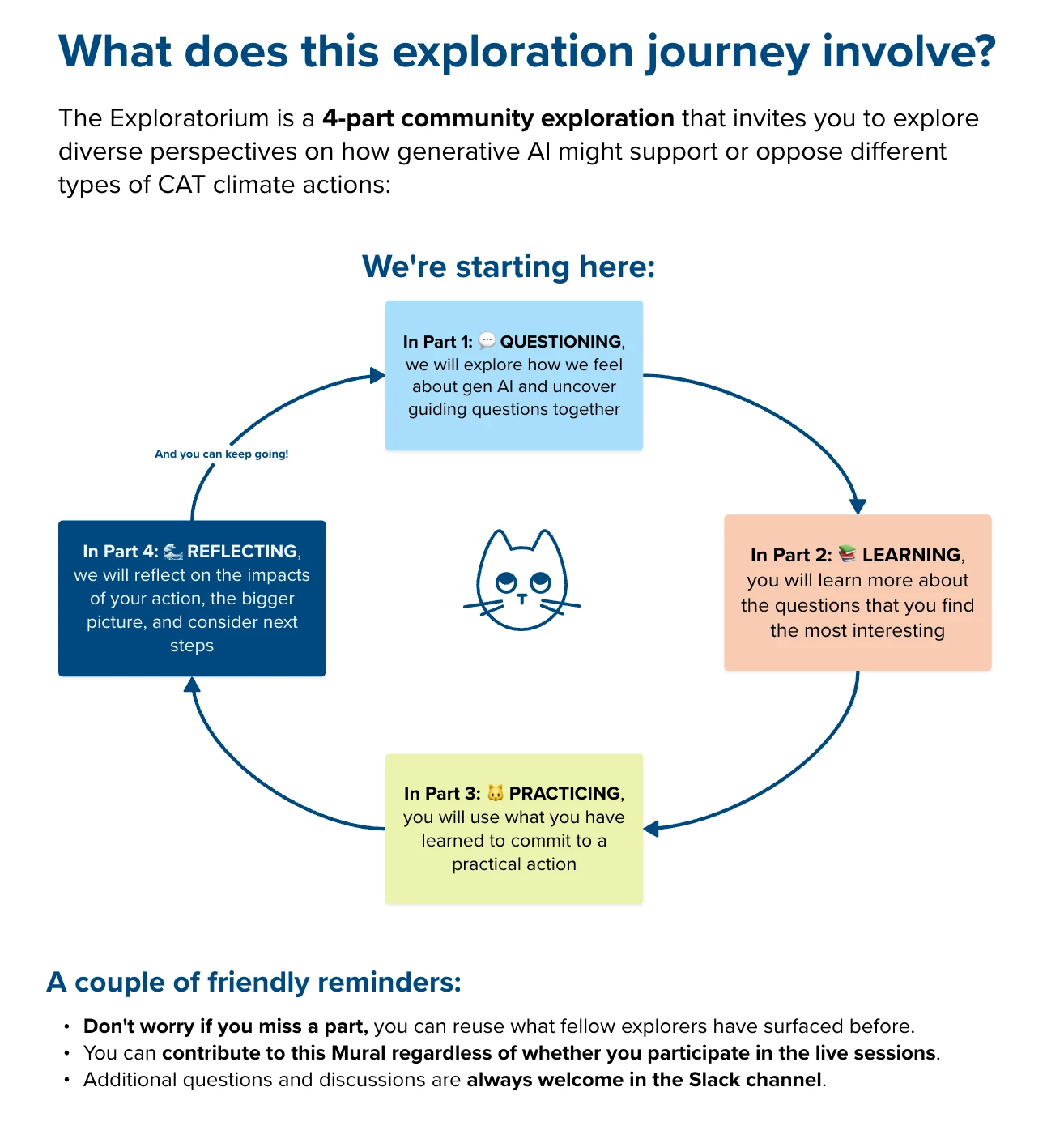
This led to the following high-level structure for the exploration, with each of the four parts corresponding to one week of exploration and one live session:
- Part 1: QUESTIONING focused on exploring how we feel about generative AI and uncovering guiding questions for further exploration.
- Part 2: LEARNING focused on exploring the guiding questions each participant finds the most interesting, either by choosing a question they previously uncovered or choosing one of the questions uncovered by other explorers.
- Part 3: PRACTICING focused on exploring how previous learnings – either inside or outside the Exploratorium – can inform concrete climate action by writing time-bound pledges.
- Part 4: REFLECTING focused on reflecting on the impacts and consequences of actions and how we might collectively transform the tech industry.

In the planning phase, I also spent some time exploring how the four parts or elements of exploration fit in with the CAT Theory of Change, which I decided to feature more prominently in the practicing part of the Exploratorium.
The length and structure of the live sessions
I decided to set the length of each live session to 1.5 hours because I wanted to ensure participants had about one hour for open conversation and exploration of each of the focus areas. The extra half hour ensured I had enough time to plan for a warmup at the beginning and a cooldown at the end of each session.
Because the focus was on participant conversations, the structure of each session was fairly simple:
- Warmup: Initial 15 minutes of the session that would allow participants to settle in, resolve any technical issues, get familiar with the session goals, and help participants switch context from what they were doing before the session.
- Discussion: The main, 1-hour long part of each session dedicated to open conversations in small groups using breakout rooms. A single activity would be used to provide a general direction for the discussion.
- Cooldown: Final 15 minutes of the session that would bring all discussion groups back together to consolidate thoughts and share impressions from the main discussion activity. I also used this part to provide suggestions on how to deepen each week’s activity and gently wind down the session on a positive, inspiring note.
I often see facilitators – especially in online settings – underestimate the need for human bodies to warm up and cool down, as well as the time it takes to address and resolve technical issues. This leads to not having enough time for questions, or having to end the workshop or meeting just when the discussion gets interesting. Abrupt endings are stressful and unsatisfying.
My philosophy is that it’s always better to plan and design sessions – particularly online – with additional buffer time and end the session early if everything goes well than it is to run out of time. As a facilitator, I also feel more calm knowing there are parts where I can “borrow” extra time if things go wrong without sacrificing the overall quality.
Planning activities & artifacts
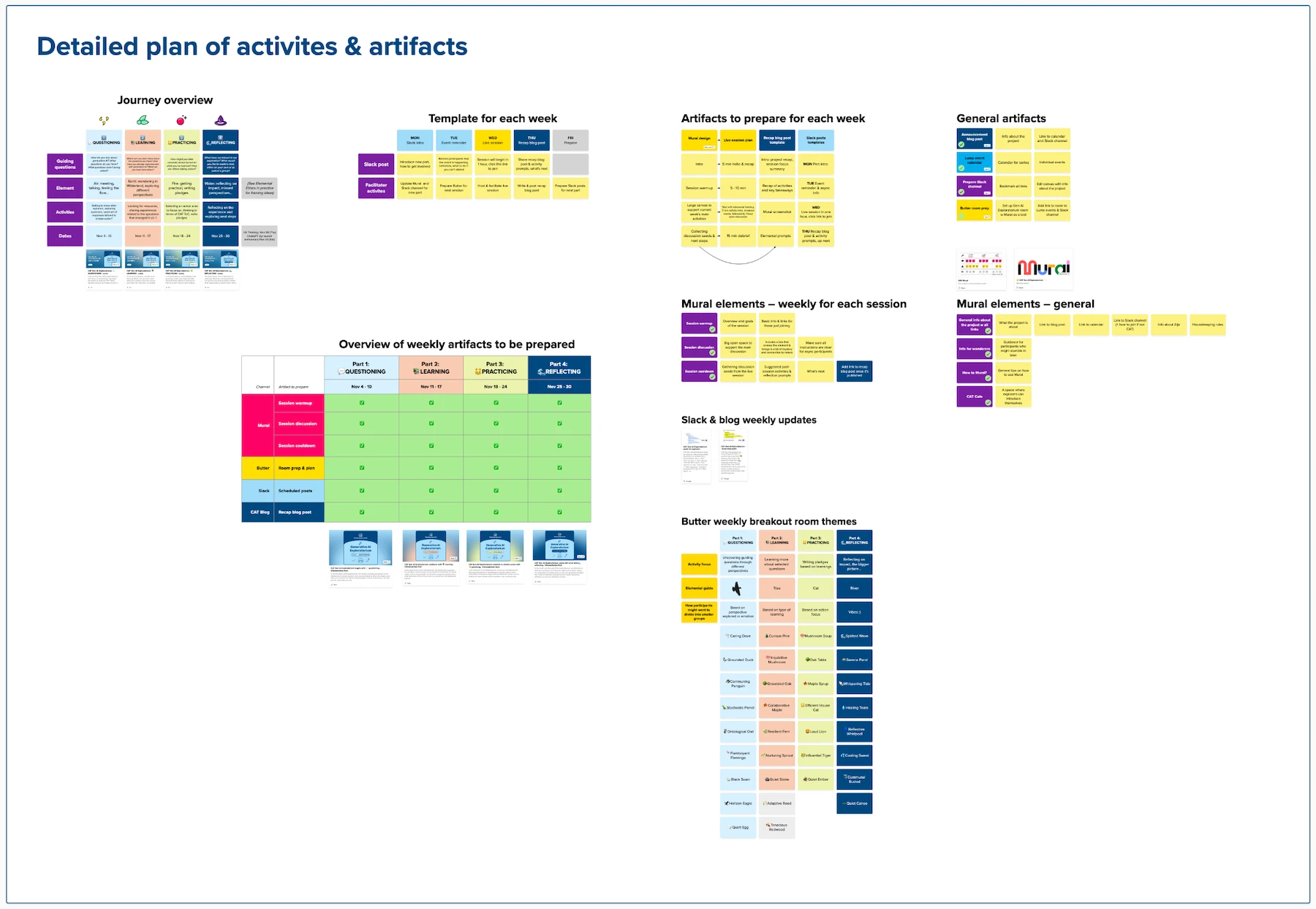
Once I had clarity on the goals, the different types of participation I wanted to support, the four elements of the Exploratorium – each representing one week of the guided journey –, and the basic structure of each session, it was time for me to start planning and designing all supporting activities and artifacts.
I used the same planning Mural in which I had previously mapped my goals and other aspects of the Exploratorium to plan and keep track of all moving parts of the Exploratorium.
In the detailed plan, I made a list of general artifacts I wanted to prepare (e.g., announcement blog post, Slack channel, Luma event calendar for live session registration, Butter room for live sessions), and started planning general and weekly Slack and Mural elements that would support the exploration. By mapping all these moving parts, I also gained additional clarity on how each activity or artifact would support each other.
I also created a document in which I prepared and kept track of weekly Slack messages, as well as weekly updates for people who registered for live sessions on Luma.
And in the planning Mural, I created a table that helped me keep track of all weekly artifacts across different channels for each part of the journey during the guided exploration I facilitated in November.

Designing the Exploratorium collaborative space in Mural
The Tethix CBL pilot taught us that people can get confused if they have to switch between multiple Mural whiteboards. That’s why I decided to use a single Mural whiteboard to support all parts of the collaborative learning journey in the Exploratorium, both for the guided exploration I facilitated in November and the self-paced exploration.
Designing general info sections
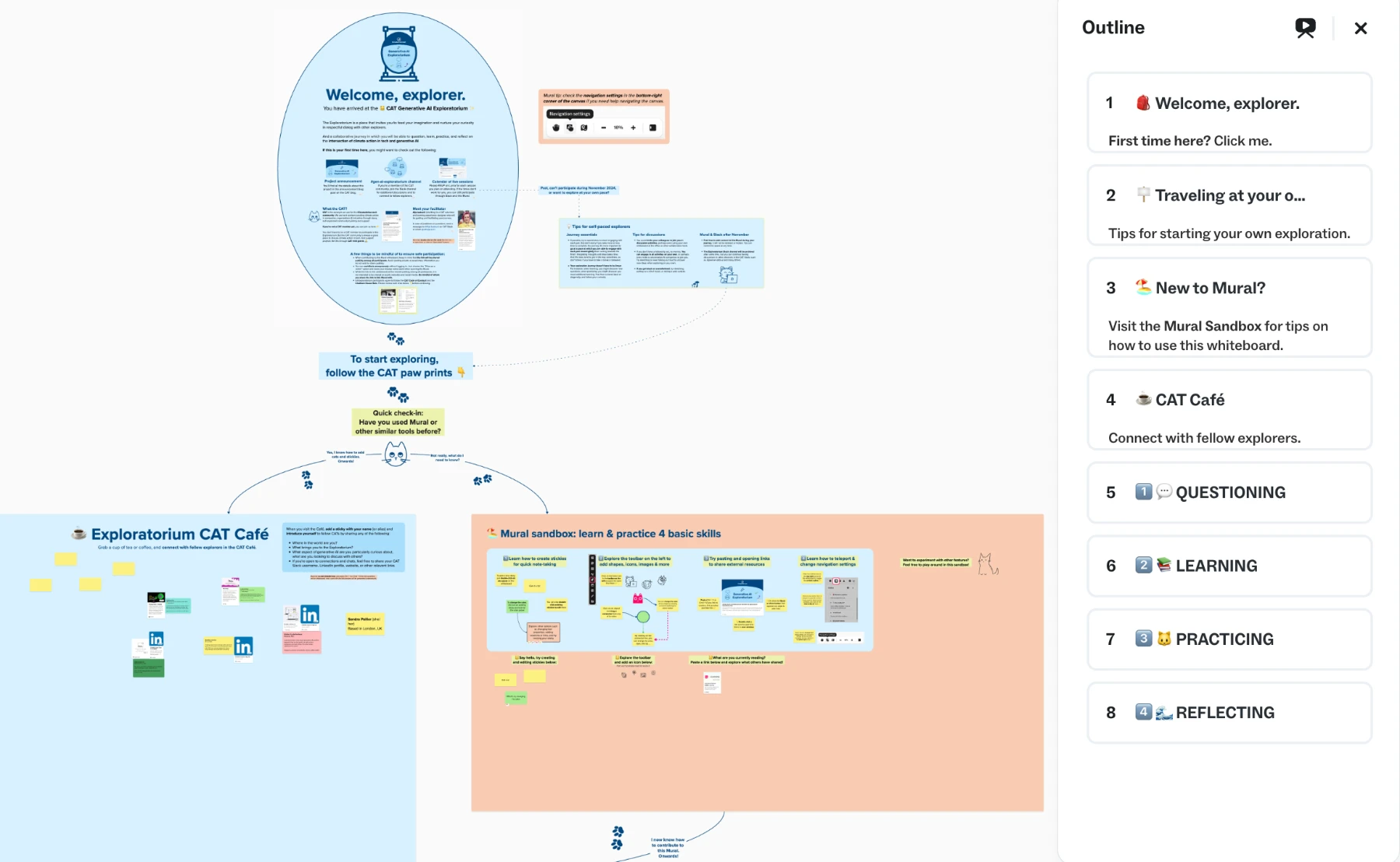
When designing the Mural, I started with a couple of general sections that would offer guidance and support to explorers who might not yet be familiar with the Exploratorium or Mural as a tool. For this purpose, I designed the following sections:
- Welcome: A section that introduced the Exploratorium and provided all key links and information about the project.
- Mural Sandbox: A section in which I introduced the basics of navigating Mural and using different tools for capturing ideas and sharing links. I also sprinkled relevant Mural usage tips in other parts of the Exploratorium, but the Sandbox was there for anyone who needed extra space to get comfortable with the main tool that was being used.
- CAT Café: A section where explorers could introduce themselves, their reasons for joining the Exploratorium, and share links to their website or LinkedIn profile. This was an entirely optional activity for those who wanted to connect outside the Exploratorium, as I also wanted to support anonymous contributions.
- Tips for self-paced explorers: A section in which I provided tips on how to embark on the exploration outside the live sessions or at any point after the guided exploration.
Arrows and paw prints – to match CAT’s brand and assets – were used to guide explorers between these sections, with additional tips on where to start added to the Mural outline.

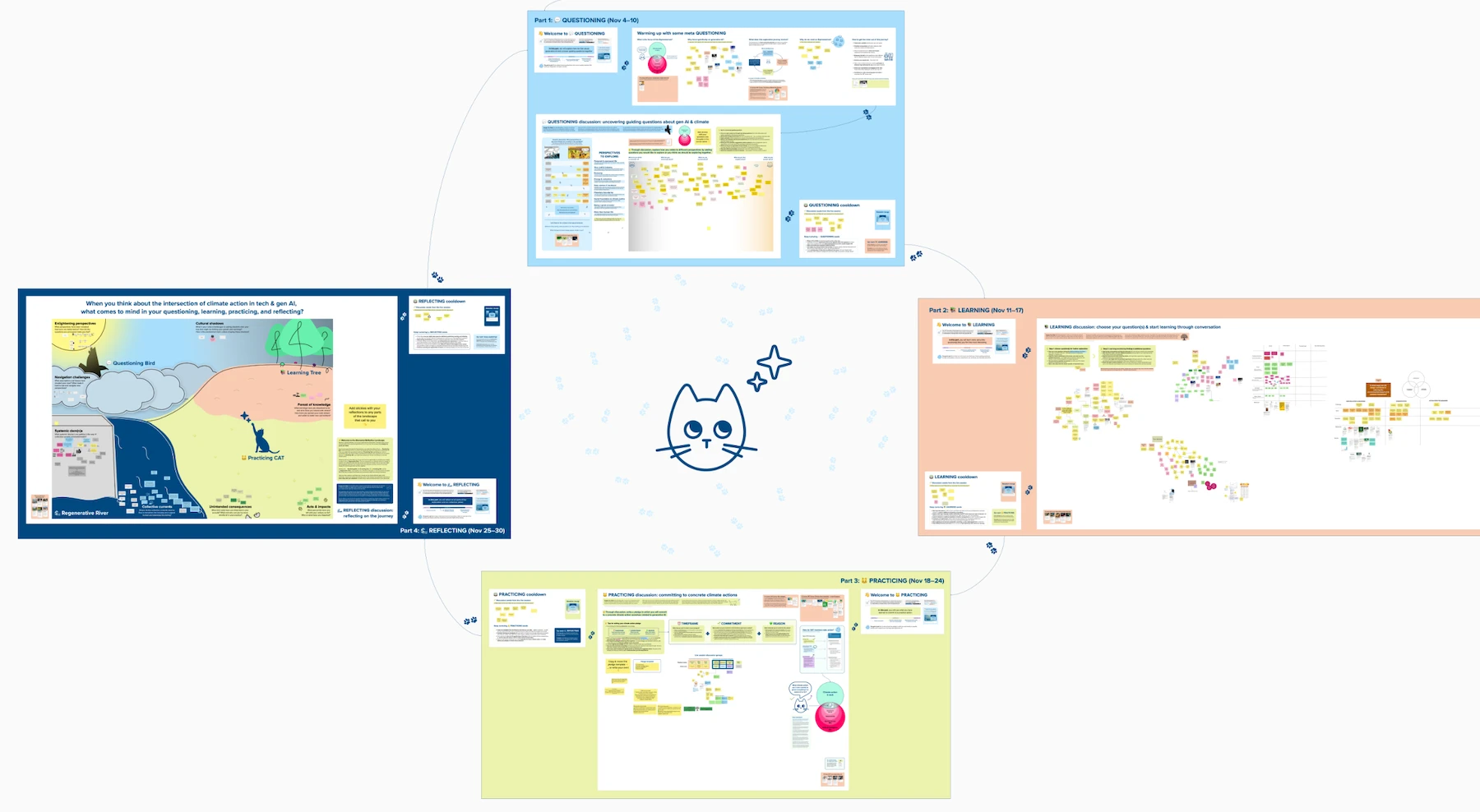
Designing the four-part exploration
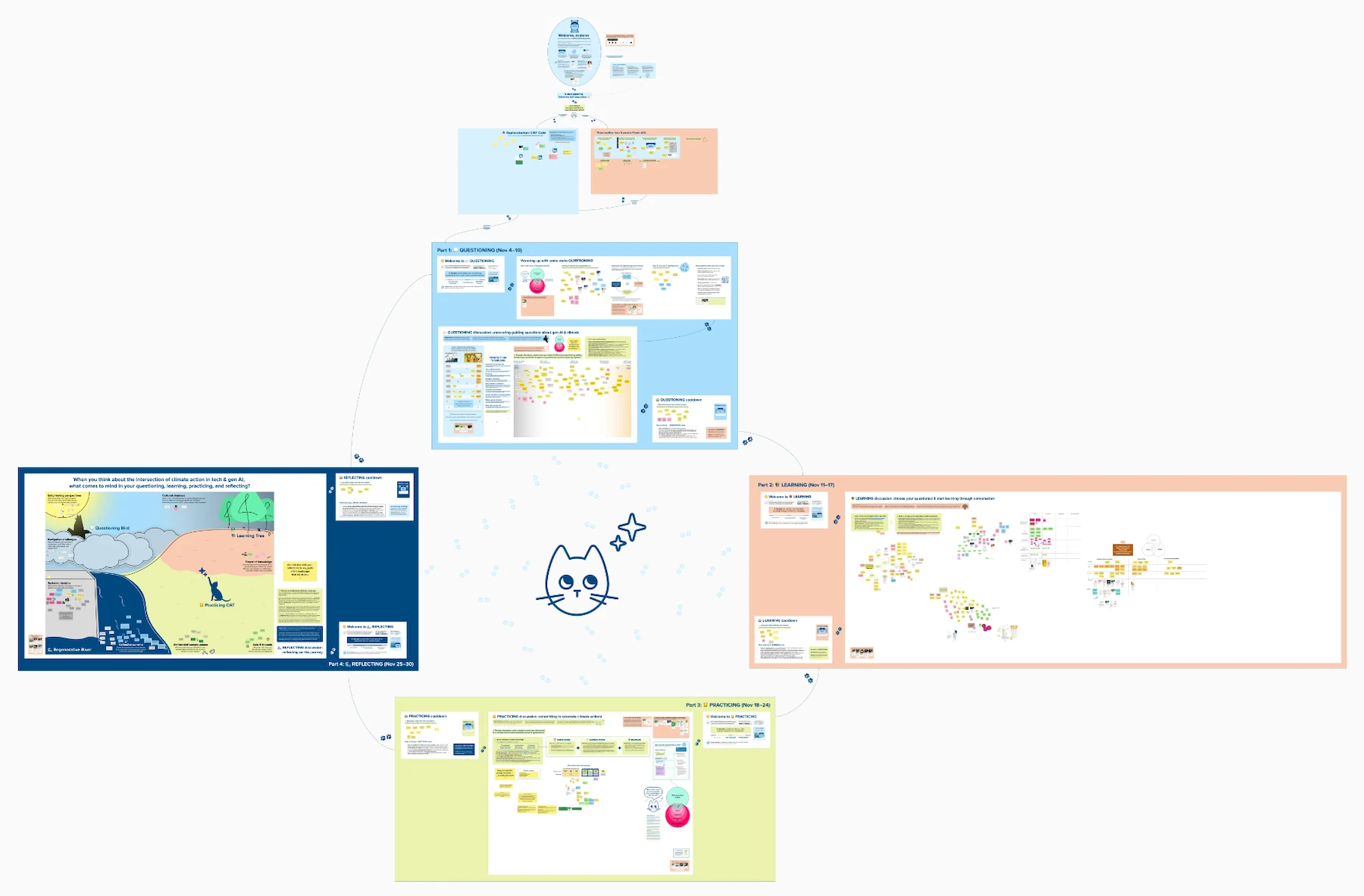
Most of the design work went towards the design of sections that matched each of the four parts of the exploration. I arranged the four parts in a circle to convey how the parts connect and form an ongoing, iterative process of exploration. Not only is such an iterative process a familiar approach in modern software development, the visual layout also helps visitors perceive the Exploratorium as a continuous process of discovery and practical applications.
To help explorers navigate the large Mural space and not get lost when zooming out, I used a large cat icon to indicate the active part each week. The active part was also indicated in the Mural outline during the guided part of the exploration. Over the duration of the guided exploration in November, I added new parts to the Exploratorium on a weekly basis to encourage participants to follow the weekly pace of exploration.

In terms of design language, I used CAT brand colors and the ways they are being used in the CAT Theory of Change to match different types of action to each of the four parts and skills of the exploration. To make the design more accessible for color-blind people, I assigned an emoji to each part1 and made sure to consistently use the colors and emojis for each of the four skills, across all sections.
Designing live sessions and activity areas
Each part-specific section in the Mural had to support the structure of each of the 1.5 hour long sessions. For each session/part, I designed three activity areas:
- A small warmup area, which was used in the initial 15 minutes of each session to introduce the session goals, structure, and provide a short summary of what the Exploratorium is about with relevant general links.
- A large discussion area with a canvas that provided some scaffolding for discussion and a large open area for notes and other contributions during the 1-hour-long discussion.
- A small cooldown area, which was used in the final 15 minutes of each session to collect session impressions as well as provide suggestions on how to continue nurturing each exploration skill.
The exception to this rule was the first questioning session, in which I provided an additional meta questioning warmup to introduce the Exploratorium and some general tips on how to engage with the journey. The design of the warmup and cooldown areas was consistent across sessions, varying only in color to match the part. The main discussion areas were more unique to each session to support the focus of the discussion in each part.
For a closer look at each session and the scaffolding I provided for questioning, learning, practicing, and reflecting in the Exploratorium, I invite you to read through the individual session recaps on the CAT blog.
Designing for async contributions & explorations
An important design consideration was making the Exploratorium Mural inclusive to async participants. To support this goal, each of the sections includes detailed instructions and framing that wasn’t necessarily covered in live sessions. While the explorers traveling at their own-pace would likely focus on the discussion areas, the warmup and cooldown areas that were used in live sessions still provided additional framing to introduce each part and encourage additional reflection.
Additionally, I provided supplemental resources and links that would be helpful to self-paced explorers who might not be able to benefit from engaging in a discussion around the activity.
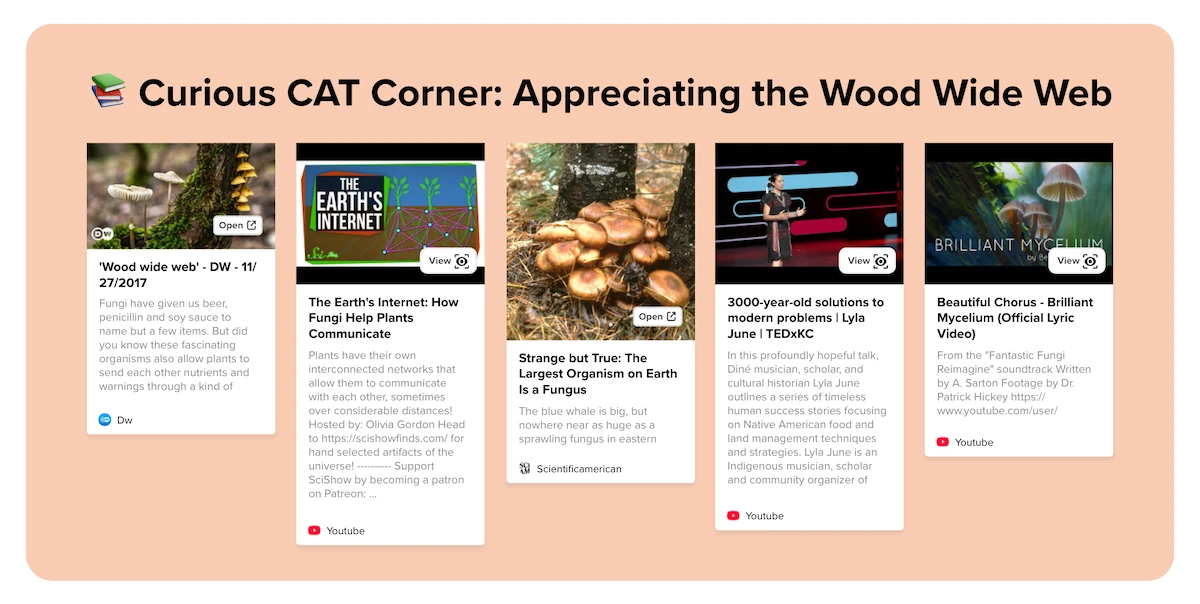
To encourage additional exploration, curiosity, and appreciation of more than human life – an important aspect of climate action – I also added optional “Curious CAT Corner” boxes to each discussion canvas for explorers to discover and engage with on their own.

Designing for human bodies with playfulness
The content and structure of the Exploratorium Mural space tells one part of the story, the part that speaks mainly to your rational mind. But I also wanted the Exploratorium to speak to participants’ hearts and the rest of their human bodies.
I already hinted at how I used color and symbols as a visual shortcut to organize different parts of the exploration. I also took advantage of CAT’s playful brand assets – such as the imagery of literal cats as a play on the organization’s acronym – to infuse a bit of playfulness into the experience. And I built on the metaphors and playful language used in the CAT community to write micro copy that delights and tickles the brain. For instance, on the arrow that points towards the first part of the Exploratorium, I wrote: “They say curiosity killed the cat. But in the Exploratorium, curious CATs get the best snacks!”
At first glance, the playful imagery and micro copy might seem like a gimmick. But I assure you it was quite intentional. I was designing and writing for humans. And human brains love novelty. The unexpected, the weird. So by not designing and writing in predictable, expected ways, I was basically signaling to human brains that the Exploratorium is worth paying attention to.
Engaging imagination through movement & metaphor
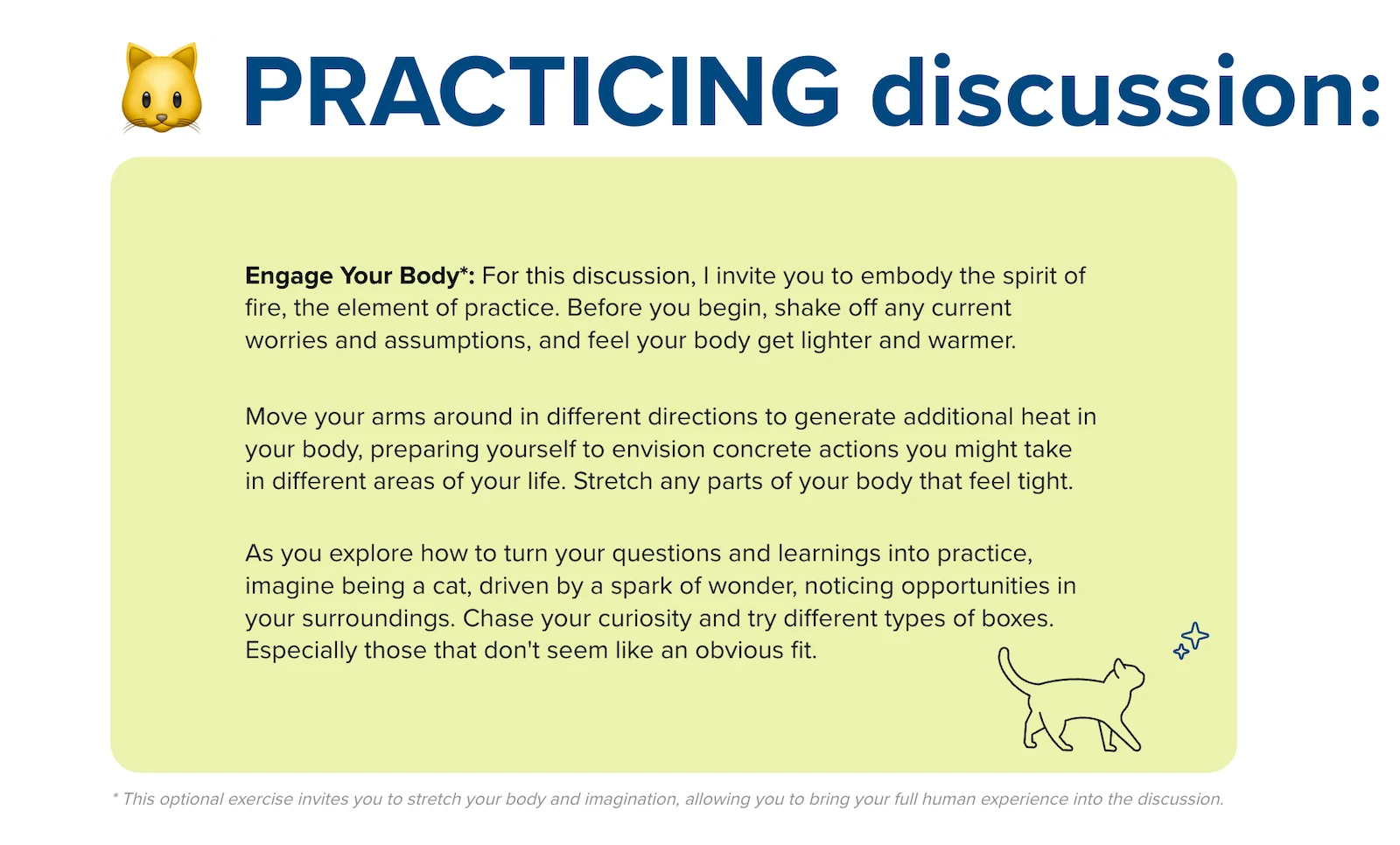
At the beginning of each session, the 15 minute warmup helped participants settle in and get comfortable with the tools that were being used. But I also designed a special warmup for each of the discussion activities, which I called the “Engage Your Body” exercise.
I know it’s becoming increasingly popular to include a bit of grounding and mindful breathing in online sessions (at least in some circles). But for some discussions, our bodies actually need movement, not stillness.
So rather than just working with the breath – which can be uncomfortable for some people – I designed exercises that included a mix of body stretching, visualization, and playfulness. The intention behind these exercises was to help our bodies relax, invite imagination and curiosity to join the party, and thus help participants approach the main activity with both open-mindedness and open-heartedness.

Stretching in particular is something we, as tech workers, don’t do nearly enough. I made sure to include movements particularly beneficial for bodies stuck behind desks, which I then connected to the theme of the discussion through metaphor.
For instance, in the questioning session, I invited participants to open their arms and make space in their bodies for diverse perspectives. In the learning session, I invited participants to roll their shoulders up and back from their ears, so they could reach their fingers towards the ground like a tree looking for insights and nutrients in the collective network of underground knowledge. (All of these exercises are also available in the Mural for async explorers.)
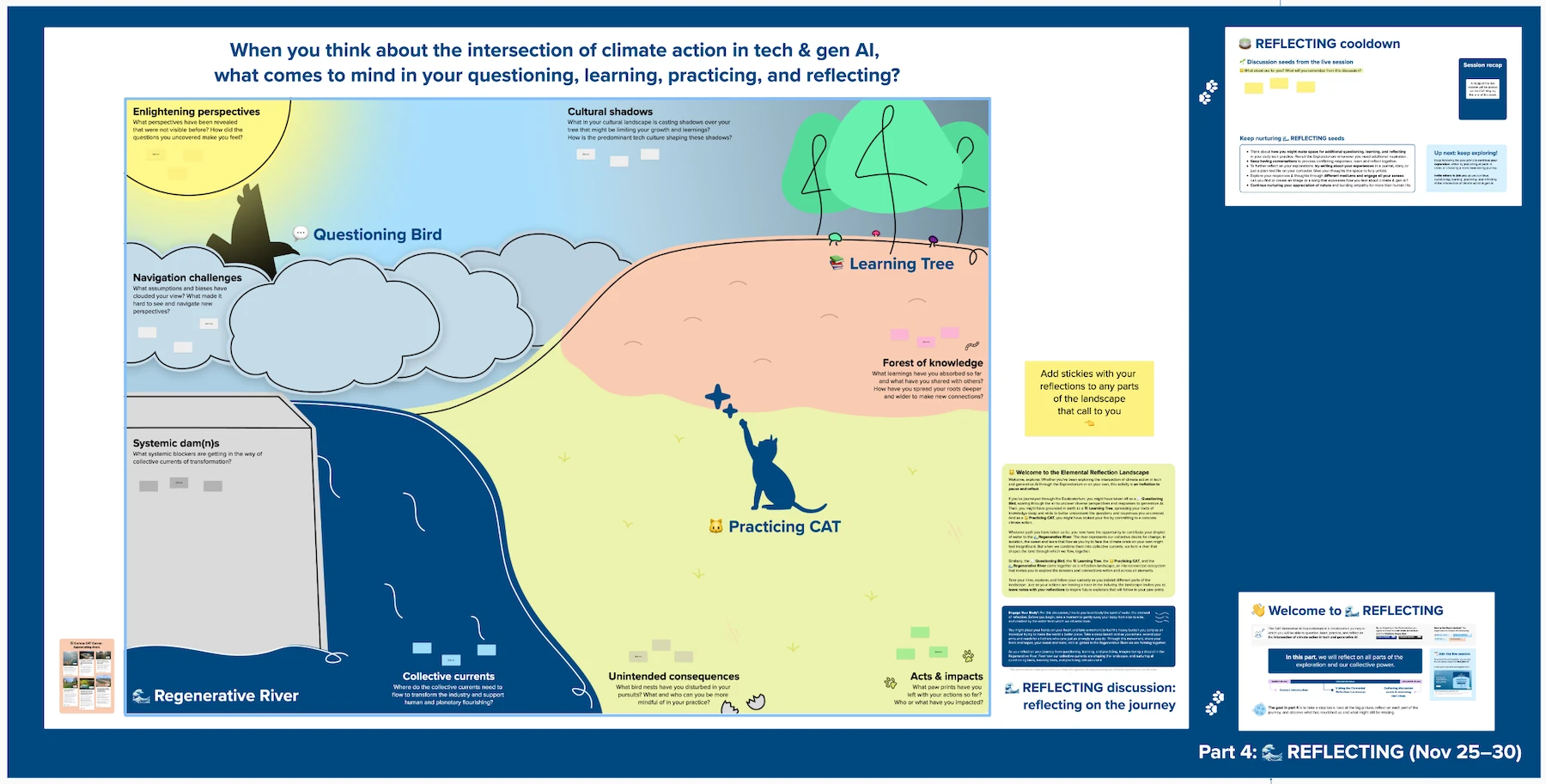
Through these short exercises, I subtly introduced metaphors that represented each part of the Exploratorium, which I then brought together in the Elemental Reflection Landscape in the final session. The visual, metaphorical, and somatic aspects all support each other to create a playful space where warmed up bodies are able to engage with each part of the exploration with openness and curiosity.

You might have noticed that I use the word “invite” in these exercises. This gives participants agency to decide whether the movements, metaphors, and stories feel right for their bodies at a given time. Instead of instructing participants how to move, I offered a gentle invitation. Which most gladly accepted.
On paper, this might sound like a subtle difference. But our bodies take these things seriously. And as I mentioned, I wanted to design the Exploratorium for human bodies, rather than a mechanistic view of minds that only feed on raw data. Actual human bodies tend to be more receptive to learning – as well as creative – when given agency.
Facilitating the guided exploration in the Exploratorium
Equipped with a clear plan and the Exploratorium Mural to support the learning journey of human bodies, it was time for me to dust off on my facilitator hat for a guided exploration with the CAT community. Together, we spent each of the four weeks of November journeying through each of the four parts of the Exploratorium.
During the guided exploration, the emphasis was on the four live sessions, which were promoted in the CAT Slack community and the newsletter. I used the Exploratorium Slack channel to introduce each part at the beginning of each week, as well as post reminders for the live session and a link to the post-session recaps to make it easier for explorers to catch up on the sessions they might have missed.
Preparing for live sessions with Butter and other tools
For each session, I had a rough plan on how to introduce key information and the main activity. I decided to use Butter – the app, not the food – to help me facilitate live sessions. Butter’s playful design and interface matched the design of the Exploratorium well, and the Butter app provided several useful tools for smoother facilitation:
- My main reason for choosing Butter was the facilitator ability to observe conversations in breakout rooms without joining the rooms and disrupting the flow of conversations.
- The Mural integration allowed me to load the Exploratorium Mural within Butter and keep all session activity within a single browser window.
- The ability to prepare breakout rooms and assign the Exploratorium Mural to each breakout room in advance helped me to keep the activity flow smoother.
- The ability to prepare session agendas in advance made it easier to keep track of session timings within Butter.
- The ability to set a different background to the Butter room for each session so that the background color and icons matched the active section in the Exploratorium Mural was a nice little detail that made the experience more consistent.
- With the built-in music player tool, I was able to play relaxing music during warmups and cooldowns to help participants ease in and out of the sessions.
- The automatic session engagement reports were useful for analyzing participation and engagement after each session, even though I always use a physical notebook to keep my facilitator notes and observations. (Note: Butter can also generate ChatGPT-powered session recaps, but you need to record the sessions to access this functionality. I decided not to record any of the sessions to protect participants’ privacy. Participants were also able to contribute to the Mural anonymously as visitors).

The link to the Butter room was the same for all four sessions. The join link was shared with registered participants in each of the four Luma events, as well as in the Exploratorium Slack channel to support casual drop-ins. No download was needed to join the Butter live sessions, but I did recommend using a desktop or laptop computer when joining to make it easier to contribute to the shared Mural whiteboard.
In terms of managing event registrations, Luma was perfect for my needs. Easy to set up, and easy for people to register for the online events without an account. I also like the fact that Luma automatically sends event reminders with the join link one day and one hour before the event – which is something I always appreciate as an attendee, despite also having the event in the calendar. These notification defaults can be modified to suit your specific needs.
I also used Luma to send post-session recaps and the link to the Exploratorium Mural to everyone who registered for the event, regardless of whether they were able to attend, to invite additional async contributions.

Preparing as a facilitator
And because of decades of experience with technology letting you down when you need it the most, I also did some basic contingency scenario planning. When presenting in person, this can be as simple as being prepared to present without slides, but in online settings, the potential points of failure tend to multiply.
For the Exploratorium live sessions, I made backup plans for the following scenarios:
- If the Mural integration in Butter isn’t working: I made sure to have the Exploratorium Mural link for each part ready in my session notes to be able to quickly copy-paste the link in the chat. I always shared the link in the chat anyway, to make it easier for participants to bookmark the link or use the Mural in a separate window for whatever reason.
- If Butter isn’t working: I prepared backup Jitsi links – for participants and for moderator access – that I could share as a backup with registered participants on Luma and in the Exploratorium Slack channel.
- If Mural isn’t working: I always had a downloaded version of the Exploratorium Mural ready to (screen)share in case Mural wasn’t available at the time of the session. We could then use Butter’s whiteboarding tool or any other collaborative tool to capture inputs during the session.
- In case of major outage: If multiple tools were not available, I’d postpone the session, notifying participants via Slack and Luma. In my home office, I am also prepared to switch to a backup cellular connection with another provider in case of connectivity issues with my main broadband internet provider.
Luckily, the tools I chose to use behaved as expected, with the exception of a few participants experiencing minor issues with Butter.
And while it might seem excessive to plan for all these scenarios, I find it helpful to think through about what might go wrong and prepare backups for things that can be swapped fairly easily, allowing me to stay calm when things do sometimes go wrong.
In the design part of this post, I talked about including warmup exercises in the design of Exploratorium to prime participants for different types of conversations. I believe it’s just as important for me, as a facilitator, to warmup before sessions so that I can show up for the participants with the right energy and presence.
I always appreciate the gift of time and presence people share with me when joining any of my talks or workshops. To be able to reciprocate this gift, I see it as my responsibility to create a warm, welcoming space where people can feel at ease to ask questions and actively participate.
In practice, this means I always warm up before sessions I facilitate. And I mean that physically, not just by reviewing the session plan and notes. The physical warmup includes a couple of vocal warmups to improve the clarity of my voice, as well as a quick whole-body warmup or, even better, dance to shake off any stress I might have accumulated during the day.
Given the challenging timing of the Exploratorium – the first session took place the day after the US election –, I chose Taylor Swift’s song Shake It Off as a mini pre-session ritual to improve my mood and energy, and to get the blood and oxygen flowing through my body.
Facilitating the sessions with care, kindness & humor
As already mentioned, each of the 1.5hrs long live sessions followed a simple structure: 15 min warmup, 1 hour discussion, and 15 min cooldown. From a technical perspective, Butter’s Agenda Planner functionality made it easier for me to keep track of time during the sessions, as well as prepare shortcuts to the tools I was using, such as the Mural whiteboard, and the music player I used during warmup and cooldown. The relaxing music – played at low volume – was a subtle cue to help participants settle in and relax at the beginning and the end of the session.
When using breakout rooms, the ability to preload the Exploratorium Mural in each room helped make the transition between rooms smoother. And Butter’s ability to observe breakout room discussions without joining the rooms and getting in the way was invaluable in allowing participants to self-organize and self-direct their discussion without me getting in the way or imposing my preferences.
I also made sure to approach the facilitation of each session with kindness, care, and a bit of humor. Little things like acknowledging how awkward it is to find yourself in a breakout room with strangers can help participants feel more comfortable. Basically, I always find it important to show up with compassion and to call out any awkward elephants in the virtual meeting room to make them less intimidating.
Acknowledging and even embracing the awkwardness and weirdness of online gatherings – along with designing for human bodies I already discussed – helps to create a welcoming space where people are more likely to openly share and listen to diverse opinions with compassion.
Writing session recaps to support async exploration
But sometimes work or life get in the way of good intentions and force you to skip a session. To help participants catch up, I made sure to publish a session recap on the CAT blog the day after each session.
I know it’s common – and easy – to publish unedited session video recordings to help people catch up on missed events, but I don’t think this would have worked well with the Exploratorium format. I also wanted session participants to be able to speak up at any point without worrying about being recorded. And as I already mentioned, the recaps were also an additional channel to encourage async exploration outside the sessions, both in participants and observers.
For each recap, I wrote most of the general text that introduced the purpose and structure of the session in advance. Writing the recap skeleton in advance also helped me review and sense-check the session plan and flow.
After each session, I then added my facilitator impressions and a summary of participant contributions. I found it easiest to finish each recap in the evening, right after the session, while my body was still warmed and wired up, and the impressions fresh in my mind.
This meant that after a good night’s sleep, all I had to do was one final review round and the recap was ready to be published, shared in the CAT Slack, and added to the draft for the upcoming CAT newsletter.
As already mentioned, the recaps also include activity prompts and relevant resources to encourage readers to engage in different parts of the exploration on their own. This way, the session recaps now provide longer-lasting value to the CAT community by suggesting how to approach questioning, learning, practicing, and reflecting on generative AI outside the Exploratorium.
Evaluating the guided exploration in the Exploratorium
Participation stats
On average, about 20 people registered for each of the four live sessions, about 11 joined each session, and about 8 people participated actively in the discussion. The Exploratorium Slack channel had 32 members when the guided exploration started on November 4, and reached 46 members by the end of November. The practicing session recap on the CAT blog was the most popular one, reaching over 100 unique visitors in November alone.
The CAT Slack community has about 300-500 weekly active members, with around 100 members contributing to discussions every week, so the Exploratorium reached a decent number of active CATs and even brought a couple of new members to the community. We only had about a month to promote the project within the community, so the turnout was about as expected.
It’s also worth considering that unlike most online webinars, the Exploratorium sessions required active participation, so I was more focused on the quality of discussions rather than trying to pack as many people into the sessions as possible.
Based on the feedback I received so far, I am sure the participants will use the experience to further inform their practice and spread the seeds of inspiration from the Exploratorium into their workplaces or other communities. And it is my hope that the recap blog posts – which include contributions from the guided exploration – continue to inspire additional explorations.
The Exploratorium Mural also remains open to contributions and further sharing. As already mentioned, you can get in touch if you want to join the Exploratorium and start exploring the intersection of generative AI and climate action in tech at your own pace.
What worked well and what didn’t
Due to the small sample size, I decided not to run a post-experience survey among participants. Instead, I want to share some of my impressions of what worked well during the guided part of the Exploratorium, as well some of the challenges I observed.
The good:
- During the live sessions, participants welcomed the opportunity to share and process thoughts, ideas, and resources about Gen AI & climate action in tech together, through conversation. Some mentioned the Exploratorium felt like “a support group”.
- Session attendees were highly motivated and great at self-organizing, not much facilitation was needed during discussion.
- Having about an hour for discussion in each session proved beneficial for the quality and depth of discussions.
- Participants kept returning for sessions, impromptu discussion group formation worked well. Sometimes groups converged around a specific topic (e.g., design/UX), sometimes around a broader interest.
- Participants told me they appreciated the fact that I made it easy to drop in and out at any point during the exploration, or even within sessions. This meant they were able to join the sessions when they had the capacity to do so, and even attend to their children during the sessions without guilt.
- Using Butter made it easy for me to quietly observe group discussions without getting in the way, unless I felt a gentle nudge would be helpful. Butter was also well-received as a playful space for the sessions, and made it easier to use the Mural whiteboard in the same window.
- The exploration did encourage participants to approach their practice differently. For instance, a few participants started thinking about how they might incorporate pledges into their work, or how to make space for more discussions like the ones they had in the Exploratorium. Since the Exploratorium, I had several discussions with participants during which the Exploratorium experience inspired ideas for new types of action.
- Participants were intrigued by how different the Exploratorium was to other types of online and learning events. A couple of participants reached out to me to ask questions about my approach, which is what inspired me to document my process in detail in this post.
The challenges:
- There wasn’t much engagement in the Slack channel and few async contributions. I suspect this might be because Slack just isn’t a good tool for in-depth discussions participants had in the Exploratorium.
- Some participants had issues with Butter not running well on their decide. Also, the audio/video quality in Butter isn’t as good as on Zoom or Google Meet, but I still made the tradeoff because of the superior facilitator tools. One participant had issues with the Mural integration, but they were able to access the Mural in a different tab.
- It wasn’t easy for people to commit to all sessions – only 3 participants were able to attend all 4 sessions. Maybe it would be easier if the Exploratorium lasted longer – with one session taking place every two weeks or one session per month –, but then it becomes difficult to maintain continuity and engagement. That said, the participants who joined later had no trouble catching up with the help of session recaps.
- The timing was probably challenging as well: the first live session took place the day after the US election, COP29 – the big and often frustrating climate summit – also took place in mid-November. Additionally, people were likely trying to finalize their own work projects before the holiday season. Perhaps the challenging timing also contributed to lower engagement in Slack.
- Issues with the CAT Newsletter not being sent to everyone before and during the Exploratorium might have limited the reach of the project. We didn’t do a lot of promotion outside of CAT due to time and capacity constraints (CAT is a volunteer-run organization).
Overall, the experience met my initial goals. Participants did have diverse and more nuanced conversations about generative AI. Concrete actions were taken, and the pledge-writing activity inspired participants to explore different ways of taking action.
I was able to successfully combine Tethix Elemental Ethics with CAT’s Theory of Change, and the design of the experience did accommodate different types of participation. I do think it would be easy to adapt the Exploratorium approach to other domains and organizational contexts.
If there’s anything I would want to do differently is rethink the expectation of async discussions in Slack. As mentioned, I suspect that tools like Slack just aren’t places that work well for deeper conversations (and I also think digital workplaces like Slack are telling the wrong story).
I’m not making this observation just based on the experience in the Exploratorium, but also as a member of several online communities that use Slack or Discord. The real-time chat generally works best for quick syncs and answers, but less so for diverse and nuanced conversations.
Having a tool like Slack is useful for posting live session reminders and links to recaps. But when it comes to collective sense-making, it’s better to focus on providing opportunities for synchronous conversations. For async participation, sessions recaps and additional resources seem plenty. It’s probably a better strategy to encourage participants to create their own conversation circles and study groups, rather than try to force async conversations to happen in places like Slack.
Final reflections on human learning in the age of machine learning
A place where people can have conversations. That’s what I felt was missing in the CAT Slack community – and even social networks like LinkedIn more broadly – when I came up with the initial idea for the Exploratorium. And I think I was able to design that place. I also think that’s what more of our learning experiences – both online and onland – should be about.
I worry that using the word “learning” in machine learning will reinforce the mechanistic ways in which we’ve come to view human learning. And forget that human learning has to be embodied. It has to be felt in the gut. In the heart. It’s learning that helps you act and be in our beautifully complex world, not in the made-up conditions of an exam room.
Now that large language models can convincingly generate and imitate average human output, I also see machine learning as a challenge and opportunity for us, humans, to rethink what is worth learning. And how.
Given that our planet’s vital signs are flashing red, our priority should be to learn how to coexist with one another and preserve a habitable planet – both for ourselves and the wonderful technological inventions we’ve come to rely on. We’ll stand a much better chance of collective survival if we remember how to come together in a circle around a campfire and tell stories that will last longer than any of our current digital storage will.
I’m not saying the approach I took with the Exploratorium is the only way to do online learning — far from it. But I do believe we should be rethinking how we design and facilitate online learning. Not by adopting the latest tools – even though the right tools can help –, but by doing more of what works for human bodies. And that means designing more places where people can have conversations.
That said, I would love the opportunity to apply the Exploratorium approach and thinking to other contexts and subject matters. So if you’re looking for somebody that can help you design or facilitate collaborative learning experiences for people, do get in touch.
Acknowledgments: Good design is always collaborative
Given the topic of the Exploratorium, you might wonder whether I used any generative AI tools in the process. And the answer is yes, but much less than I thought I might. More specifically:
- The planning phase was executed purely by human intelligence. I have extensive experience in learning experience design and was able to find plenty of inspiration in my previous work, especially in the work Mat and I did for the Tethix CBL pilot.
- During the design phase, I did enlist ChatGPT’s help, mainly as a brainstorming tool. It was helpful for brainstorming playful names for breakout rooms, helping me define perspectives for the questioning discussion, and to generate some pledge examples for inspiration (and part provocation) in the practicing session. And while I occasionally used ChatGPT as a think-aloud tool and idea generator, I always ended up editing the generated outputs based on what I was trying to convey (which is something even ChatGPT advises you to do).
- And while facilitating the experience, I used ChatGPT to get feedback on session recaps. My preference would be to have a human reviewer, but I settled for ChatGPT’s feedback because I wanted to publish recaps the morning after each session and my usual human reviewers insisted on sleep and having a life (rightly so). I did not use AI-generated recaps in Butter, neither did I use ChatGPT to help me write recaps. I found the process of writing session recaps helpful both as part of session prep and for consolidating impressions after each session. As an experiment, I did try to use ChatGPT to summarize participant contributions after the first session, but the output included made-up contributions. In the end, I mainly used ChatGPT to help me think about things that I might have missed or not made clear in the recap. Some of ChatGPT’s suggestions helped me improve my writing.
And while ChatGPT was a useful tool in some specific cases, the feedback I got from human collaborators had a more significant impact on my work.
I could easily have done all the work without ChatGPT, but without my human collaborators, I might not have even started the project. And so I wanted to acknowledge and express my gratitude to:
- Mat, my Tethix collaborator, who provided extensive feedback in all parts of the process and was invaluable in helping me refine the reflection prompts and names in the final Elemental Reflection Landscape. I wish I could have done the Exploratorium with Mat, but alas timezones got in our way in this particular project.
- Daniel, my ResponsibleTech.work collaborator, for providing feedback and inspiration for the practicing session, which was based on our collaborative work on Pledge Works.
- Melissa, CAT organizer, for friendly peer pressure that resulted in the initial idea for the Exploratorium, as well as encouraging me to apply for a CAT mini grant and being a fantastic cheerleader throughout the project.
- And last, but certainly not least, to anyone who contributed to the Exploratorium. Your contributions made me feel more hopeful about our collective future and humanity’s ability to tackle complex challenges together. I also appreciate all the follow-up conversations we’ve been having since the guided exploration concluded. Let’s keep those going!
AI usage disclaimer: No AI chatbots were consulted in the writing and editing of this post. My collaborator, Mat, had much better feedback to offer. And I recently decided to donate 25 USD to keep the Internet Archive online rather than pay for a ChatGPT subscription.
-
A note on accessibility: the way I used emojis isn’t ideal from an accessibility perspective. I made the choice because Mural, a visual collaborative tool, was core to the experience and I didn’t want to rely entirely on color-coding the parts, which isn’t accessible for color-blind people. Mural can be used with a screen reader, but the Exploratorium still relied on a lot of visual cues, so I decided to make an accessibility trade-off by using emojis both in the Mural and in session recaps and other posts. Still, I never used emojis as a replacement for text, and I tried not to overuse them in texts. For a quick intro to the topic, see Emojis and accessibility: How to use them properly ↩
 Tags:
Tags: